Why I switched to Firefox
It’s a sad day and a good day. For years I’ve held onto my IE install out of love. I worked on IE 1.0 thru 5.0, and was one of the people that designed much of its UI. But my love for the past has faded. Last week I switched to Firefox: and I’ve been happy.
Why I switched:
- IE is a ghetto. There are specs I wrote for UI features in 1998 that are unchanged today, 7 years later, in a world where browser usage has changed dramatically. I’ve watched bugs that I fought to have fixed in 5.0 become regressions, appearing in 5.01 and surviving in 6.0. Even though it’s the product I was proudest of, using it now makes me sad – it’s been left behind. I do read the IE blog now and again – smart folks are working – but there’s nothing for me to install.
- Bookmarks work. The Favorites UI model in IE is the same one we built in 1997, when we knew most of our users had 20-40 favorites. It was made to be super simple and consumer friendly as most of the population was still new to the net. This UI is effectively broken today, designed for people that don’t exist. The Favorites menu and Favorites bar show links in different orders, the organize favorites dialog is just weird, multiselect doesn’t work: favorites is a sad forgotten place. This was by far my greatest frustration with IE, even though I’m responsible for much of the original design.
- Firefox has quality & polish. IE 5.0, for its time (1999), was a high quality release. Really, it was. Joe Peterson, Hadi Partovi and Chris Jones fought hard to give the team time to do lots of fit and finish work. We did fewer features and focused hard on quality and refinement. Firefox feels to me like what IE 6.0 should have been (or what i expected it to be after I left the team in ’99). It picked a few spots to build new features (tabs), focused on quality and refinement, and paid attention to making the things used most, work best. The core UI design is very similiar to IE5: History/Favorites bars, progress UI, toolbars, but its all smooth, reliable and clean.
- They made a mainstream product. One of the big challenges in designing software is balancing the requests of earlier adopters in the community, with the needs of the majority of more mainstream users. After playing with mozilla on and off I was afraid firefox would be a built for programmers by programmers type experience. It’s not. I don’t know who in the firefox org was the gatekeeper on features and UI, but I’d like to meet him/her/them (seriously). They did a great job of keeping the user experience focused on the core tasks. If you’re reading please say hi.
- Security isn’t annoying. . The press makes security into such a huge deal, but I’ll be honest. I don’t want to think about security at all. I’ll do what I need to, but mostly I want the system to take care of it and stay out my face. Nothing in FF makes me feel safer explicitly, I just don’t deal with as many warnings, settings and other details. I know from the PR that security in FF is better (even if only because it’s less targeted by spyware, etc.) but I’m pleased that the product doesn’t remind me of how safe I am all the time.
Problems with Firefox:
I’m a UI design guy, so many of these are UI related. (Added note: I’d used FF on and off, but since I’m now 100% some of these are complaints might fade in a month of usage. Stay tuned).
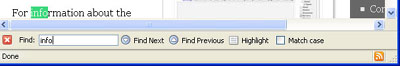
- Find UI. Why does the find dialog appear at the bottom of the screen? I agree that a dialog box (semi-modal) can be a mistake if you’re doing multiple searches, but flipping a coin for placement (top vs. bottom), the top is a better choice for any UI, especially if it’s going to look and act like a toolbar. I can’t move it so it earns a spot on this list. However, the overall implementation isn’t circa 1992 like the IE one. It highlights, it searches on type, & it warns on unfound items – nice..

- Download UI. Here’s a case where modeless makes sense (it’s never my primary user task), but here we get a dialog box. My first crack at this would be a one line toolbar, much like the find bar, at the bottom of the screen telling me about downloads. That’s where all the other dl status info goes. Again, despite my nits, it’s an improvement on the ancient IE implementation (which we all hated forever too).
- Tabs and new windows. Firefox goes against IE behavior and starts each browser instance from scratch. IE intentionally brings the browser history into the new window: the bet being that users who want to continue from where they left off can, and those that want to go their home page can do that with one click. Everytime I hit Cntr-T and see a blank screen I think I’m in Word. I use tabs less often than I expected: opening new windows is often more comfortable – easier to track which window lives where. With multiple tabs (I find) the back/forward behavior becomes complex and hard to predict. Strict UI logic would put the tab UI above the toolbars, not below, but that creates other problems.

- Tabs and modality. The desired illusion of tabs should be to make each tab a virtual browser. Well this breaks when you bring up a modal dialog within a tab: you can’t switch to another tab. It’s an annoyance, not a sin, but when it happens it reinforces my new window habit, and slaps my wrist on my growing New tab habit.
- The return of the go menu. It was with great pride that we killed the go menu in IE 5.0. It was the stupidest menu I’d ever seen, since it was never used and no one knew what it did. For accessibility it was necessary, but had no rights to be a top level menu (IE has View.Go). The Go menu was probably inherited from NSCP/mozilla, but it really should be put out to pasture. And if it stays, someone needs to explain why it shows a different history list than the one in the back button drop down.
For reference: I wrote about principles of browser design here: How to build a better browser.
(Update: I’ve responded to many of the comments in a second post.)
