UI critique: feedshot.com
Summary: this isn’t a site as much as a dialog box for a service. Two buttons and four fields. Should be a piece of cake. But some layout issues and seperate of control creates a few stumbles. 6 of 10. (Would be a 7 but degree of difficultly here is low).
Core tasks:
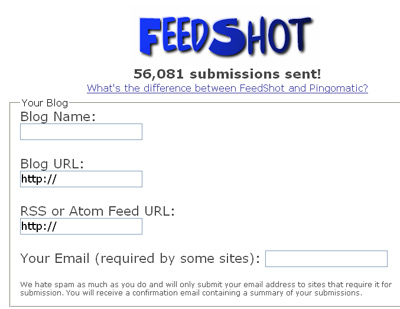
- What is this for? There is a basic question of purpose here: what does this site do and why should I care? there is a link at the top that says “how is this different from pingomatic” but what if I don’t know what pingomatic is? The blog at the other end of that link says “FeedShot is a blog feed submission service, submitting your RSS or Atom feed to a large collection of search engines and news services with the click of a button.” A short version of this description should appear on the main page.
- The value proposition. Another mistake here is in approach. The value to me isn’t the technology: it’s traffic. The tagline shouldn’t be “56,000 submissions sent” but “56,000 feeds enhanced” or “56,000 feeds now with more traffic” or something that gets at the value, not the technology. The link should say “How feedspot advertises your blog for you. “
Basic layout:
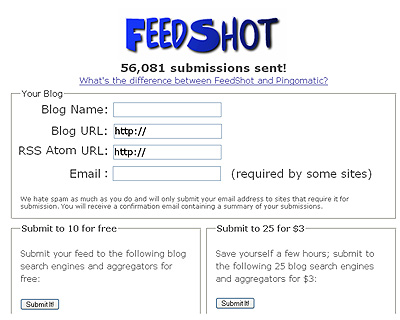
- Layout needs cleaning up. A common mistake with form UI is to ignore how eyes work. We like scanning lines. The fewer lines you can group together, while keeping line length short, the better. So here’s a before and after:


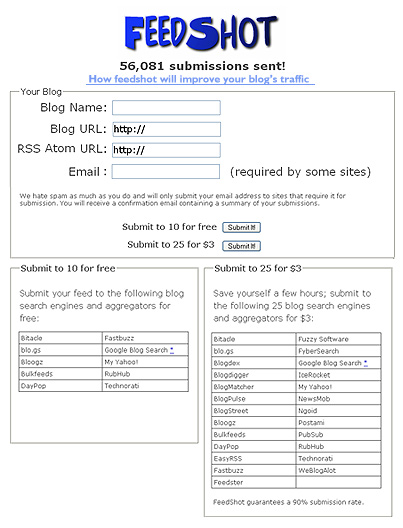
- Confused control. The group boxes of the UI implies that functionality is seperate, which it isn’t. After filling out the form I have to click one of the submit buttons. It takes a few seconds to sort this out, since the two buttons, which do different things, are labeled the same. The decision buttons should be moved into the form, as shown here.

- Further cleanup. It’s possible to go further: Why have two buttons that say the same thing? You could put the meaning into the buttons themselves. The challenge is that black on grey doesn’t look so good for sentences: $3 for 25 may not be easy to read as a button, but If it were me I’d do some mock-ups and give it a try.

I haven’t seen this website yet, but I agree with you according to the screenshots. Man, from what I see in the screenshots, it is so obvious that whoever is behind this web service is a technologist who has no eye on business nor user that only hightlights the technology. Alright GEEKS! listen to some Marketers, and some User Science specialists or just follow the common sense yourself! It aint about your code or markup all the time!!
Where is the third review?
i love the first two and whould love more then 3 but i call for what was promissed.
Thanks for letting me know you’re interested – more are on the way :)
Scott,
Thanks for the feedback. I’ve made most of the changes you’ve suggested. I also have a designer working on improving the look.
Check out the improvement when you have the time: http://www.feedshot.com.
Thanks again for taking a look,
FeatureCreep
Sorry, the URL was incorrect:
http://www.feedshot.com