#9 – Fitts’s law applied to the web
By Scott Berkun, July 2000
Interface design is difficult in part because everything requires interpretation. A design that works for one task or one user might not be appropriate for another. In other types of engineering, like architecture or bridge building, designers can always rely on laws of physics and gravity to make designs work. There is at least one immutable rule for interface design that we know about, and it’s called Fitts’s Law. It can be applied to software interfaces as well as Web site design because it involves the way people interact with mouse or other pointing devices. Most GUI platforms have built-in common controls designed with Fitts’s Law in mind. Many Web designers, however, have yet to recognize the powerful little facts that make this concept so useful.
The basic idea in Fitts’s Law is that any time a person uses a mouse to move the mouse pointer, certain characteristics of objects on the screen make them easy or hard to click on. The farther the person has to move the mouse to get to an object, the more effort it will take to get to. The smaller the object is, the harder it will be to click on. Pretty simple, right? It means that the easiest objects to locate and target are the ones closest to the mouse’s current position and that have large target spaces. Fitts wrote several papers describing these findings, with significant mathematical rigor, expressing in formulas how you can measure the impact of different velocities, distances, and target sizes on a user’s ability to click on objects. The worst possible object is one that is very far away from the current position of the cursor, and very small in size.
We tend to put toolbars on the top, bottom, and sides of the screen because of the unnatural boundary created by the edges of the screen. According to Fitts’s Law, these targets are almost infinitely targetable, since they are impossible to go past. You could move your mouse as hard as you wanted to into the upper-left corner, and never get past the first pixel on the screen (unless you have a virtual desktop). Even without these boundaries, there are good visual and organizational reasons to put strips of commands at the top of the screen. It helps frame the page and provides a visual anchor that is easy to refer to. With the exception of physical screen borders, the shorter the distance you make the user navigate to perform a common task, the easier it will be for the user to target it precisely.

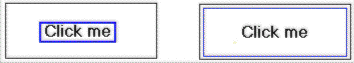
Figure 1. The blue line represents the boundary of the clickable region.
Something you can do to ensure that objects are easy to click on is to give them large target spaces. Take a look at the examples in Figure 1. The blue line represents the area of the button that can be clicked on. The design on the left requires the user to target a very small space. Most of the button is wasted space, since only the area around the text is clickable. With Fitts’s Law, depending on how far they have to move the mouse to get to this button, it can be very difficult to target it without making mistakes. In some cases, only the text itself is clickable, which can be very small depending on the font size used. The design on the right makes use of the entire available space, and is much easier to target. If you are reading this on the Web, try to target each of these buttons by starting at different parts of the screen. You’ll notice the effect of Fitts’s Law, and how you have to pay more attention to targeting the example on the left.

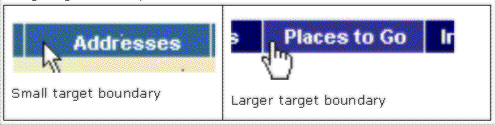
Figure 2. The example on the right shows how a larger clickable space is easier to target.
Figure 2 shows examples that illustrate how Fitts’s Law can make buttons easier to click. Most Web browsers change the mouse cursor when the mouse is over a clickable target. This is a nice reinforcement, but the user shouldn’t have to rely on that to figure out what is clickable on the screen. In both of these examples, the visuals imply that the clickable area is the entire space between the white borders. What you imply to a user should almost always be exactly what you give them. If you force your user to spend a lot of time wandering around the screen figuring out what they can click on and what they can’t, they might not want to come back again.
Another important area where Fitts’s Law is often ignored is on search results pages. Many search services offer the ability to jump from page to page in the results list in any order you like. Though it’s rare that this kind of access is needed, it’s not a problem by itself. What often happens is that the designer uses small fonts and poor spacing for the individual page choices. The results are several very small targets in close proximity to one another. Applying Fitts’s Law to this example, it’s clear that the individual items are difficult targets, and the likelihood of errors or the user needing extra time to target it properly are very high. The simplest solution is to replace the strip of individual pages with a large, easy to target “next page of results (11-20)” link. If your search results are ranked, the user will almost always want to view them in the set order anyway. Why make things more complex than necessary?
![]()
Figure 3. An example of small click targets in close proximity, making it difficult to target them easily.
More Fitts
Searching the Web for Fitts’s Law will reveal many of the specific papers and applications that have been developed in the decades since the initial studies were done. There is a deep legacy of work on cognitive/motor skills in relation to how user interaction with computers really works. Several interesting starting points are listed below:
Tradeoffs in Targeted Movements: A Literature Survey of Related Work
Drag Drop vs. Point and Click: An Interesting Study Relying on Fitts’s Law
The HCI bibliography is a great reference for existing research on any UI topic, including Fitts’s Law.

3 Responses to “#9 – Fitts’s law applied to the web”
Pingbacks
[…] Fitts
[…] only the text of link one is clickable, whereas the entire area behind link two is clickable, increasing the size of the link and reducing the time to […]
[…] https://scottberkun.com/essays/9-fittss-law-applied-to-the-web/ […]