
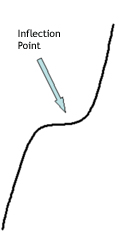
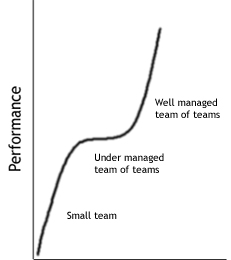
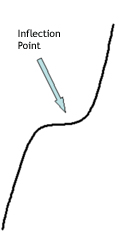
One common pattern I’ve seen with small tech companies is how their initial success by focusing on self-driven engineering talent creates problems they are completely unequipped to solve. I call this the start-up management inflection point.
The premise:
- Small engineering start-up is born, does well, hires like mad.
- Heavy hiring bias for self-driven solo programmer prodigies.
- Company grows; scores of engineers are productive, but conflicts and miscommunications rise.
- Soon primary challenge isn’t quality programmers: it’s organizing them.
No matter how self-directed programmers are, eventually their utility declines as ambiguities in direction, conflicts in direction and ownership increase.
When a certain size is reached, likely 100 to 200, the company changes because of scale effects. But scale effects are hard to recognize, predict or compensate for. Hiring more brilliant engineers won’t solve this problem.
The trap:
- The organization has history of success without management talent.
- The staff has biases against depending on management to solve problems (that’s why they joined a startup).
- Organizational leaders are engineers first, managers second (or fifth). This may include the founders and CEO, who’s only sanity check on management philosophy is themselves.
- Even if leaders want better management, it’s not a strength. Worse, they’re trying to improve management in an environment resistant to it.
 Dozens of tech-sector companies are stuck in this trap and have been for years. They have manager to programmer ratios of 15 to 1, bad user experiences (a common result of different programmers designing things differently) and consensus driven decision making models that squander programmer brilliance.
Dozens of tech-sector companies are stuck in this trap and have been for years. They have manager to programmer ratios of 15 to 1, bad user experiences (a common result of different programmers designing things differently) and consensus driven decision making models that squander programmer brilliance.
For awhile the fast pace of changes hides these problems, but soon those with more experience realize the effectiveness of individuals has dropped dramatically.
So what’s the solution?
The answers come fast if everyone has shared goals. Someone has to call out this new kind of problem: the meta problem of scaling up #s of people, and make managing it a top goal. Talent and passion alone are not the solution to this new kind of problem.
Good questions include:
- What are the symptoms? The pain points?
- Which teams have been best at overcoming them? worst?
- What can be copied or emulated from the good teams, or from other similarly sized startups?
With those questions fresh in everyones mind overcoming the inflection point is possible.
Goals start-ups need at the inflection point:
- We want everyone to be as productive and happy as possible
- We want programmers to be as autonomous as possible, without diminishing #1
- We are a different company and need to actively ensure those things are still true
With pain points + goals, the magic happens. People can see why surgical addition of management structure, or smarter ways to work when you have teams of teams, are logically necessary. It’s the same smart, no-frills behavior that’s gotten the company to where it is, just applied to a different dimension.
Tactics to use to get past the inflection point:
The pain points of any growing start-up vary. But here’s a starter list of common tactics that should be considered.
- Create an empowered team lead role, for people talented at leading, communicating and organizing. This is a different skill from writing great code: recognize your best leads won’t necessarily be your best coders. Invest in rewarding, hiring and training for this role. Don’t default to making your best programmers leads, as that is classic Peter Principle behavior. If you create the role, don’t create rules or procedures. The leads will self-create with their teams as needed.
- Clarify who has tie-breaking authority to end consensus-madness, break political deadlocks, and over-ride virtual team Catch-22s. This gives people a stupidity extinguisher to handle flare-ups in communication bottlenecks. Reward folks who use their authority appropriately.
- Make every VP or senior manager say the word Delegate, 5 times a day, and at least once before every meeting. As start-ups scale, founder types often become bottlenecks: they have to learn to get out of the way.
- Have every VP or senior manager wear a t-shirt that says “Hit me if I Micromanage you” every Wednesday: call it Micromanagement recovery day. Serve beer, pizza and smash magnifying glasses with hammers. (See An Open Letter To Micromanagers)
- Use a simple process for planning work. XP, lightweight specs, something – it’s unavoidable, but it doesn’t have to suck and you do need to have one. More people means more dependencies, and eventually retroactively handling dependencies costs you more than catching them before you write code. Let teams experiment with methods until ones that work best are discovered.
Whatever you do, clarify the reasons/goals before you do it. Then check in with all the impacted parties in 2 weeks after the change, and see if the pain is gone. If it’s not, stop or change what you did, and try again.
[1] – Most start-up literature I’ve read focuses heavily on getting off the ground. I’ve found little about the difficult transition from start-up to small company, especially from a management perspective. If I’ve missed a good resource, leave a comment.
[Post lightly revised 7-17, and link added]

 One question that’s coming up in in
One question that’s coming up in in 

 Dozens of tech-sector companies are stuck in this trap and have been for years. They have manager to programmer ratios of 15 to 1, bad user experiences (a common result of different programmers designing things differently) and consensus driven decision making models that squander programmer brilliance.
Dozens of tech-sector companies are stuck in this trap and have been for years. They have manager to programmer ratios of 15 to 1, bad user experiences (a common result of different programmers designing things differently) and consensus driven decision making models that squander programmer brilliance. It’s been months since I’ve commented on
It’s been months since I’ve commented on